Warren Walter
Explore their posts
Immerse yourself in the company by reading their posts to learn more about their culture and areas of expertise.

Replay de l'audit d'accessibilité numérique en live - Baromètre des sites accessible
▶️ Revivez l'audit d'accessibilité numérique en live du Baromètre des sites accessible par notre expert Warren Walter Mathieu Bouillot
7/31/2024

Quand l’écriture inclusive et l’accessibilité numérique se croisent : Un équilibre délicat ⚖️
iel est inclusif·ve ? OUI, mais pas accessible 🫠 L’écriture inclusive, aussi appelée langage non genré ou épicène, vise à neutraliser le langage en assurant l’égalité des genres d…
9/13/2023

Directive Européene pour l'accessibilité numérique 2025
🥁 La transcription de la Directive Européene pour l'accessibilité numérique de 2025 sera bientôt là ! Et ça va changer la donne. Pourquoi ? Parce que le web est en train de deveni…
9/18/2023

Saviez-vous que Bill Gates, Steve Jobs et Richard Branson partagent un point commun : la dyslexie ?
Cette condition se manifeste par une difficulté dans la lecture, une lenteur vis-à-vis de l’écrit, des problèmes de compréhension, et des difficultés à ordonner les lettres, les mo…
9/13/2023

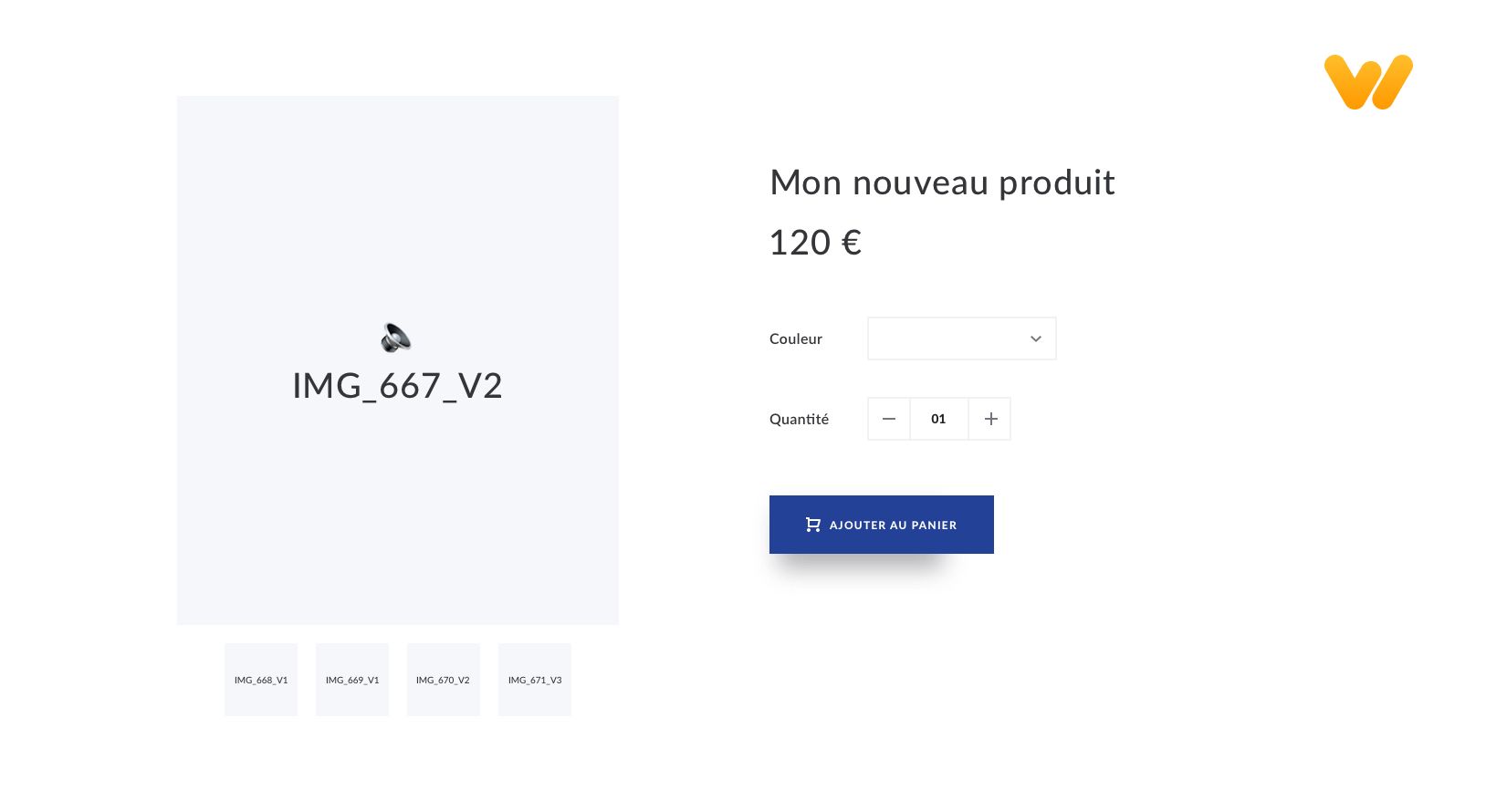
Vous voulez rendre votre site web plus accessible ?
🔊 "IMG_667_V2", c'est ce que des millions de personnes comprendront de la photo du dernier produit posté sur votre site, si vous ne vous donner pas la peine de remplir la balise d…
9/15/2023

L’Accessibilité Numérique : Bien plus qu’une préoccupation pour les malvoyants 👁️🗨️
Lorsqu’il s’agit d’accessibilité numérique, nous entendons souvent parler de rendre les contenus en ligne accessibles aux personnes aveugles ou malvoyantes. Cependant, il est cruci…
9/12/2023

Plus de 2 670 000 personnes souffrent de daltonisme en France 👁️
4% de la population concerné. C’est peut-être autant de personnes qui perçoivent vos graphiques de manière altérée. Imaginez un instant que vos diagrammes, vos images, vos posts so…
9/14/2023